Отличия адаптивного, отзывчивого и резинового дизайна сайта
Создание мобильной версии сайта предполагает использование нескольких методов веб-разработки. Чрезмерно высокие затраты на внедрение технологии RESS и проблемы в процессе продвижения отдельных мобильных сайтов становятся причиной активного использования разработчиками адаптивного дизайна. Суть этого метода заключается во внедрении специального HTML-кода, использующего шаблонную настройку под различные размеры экрана.
Содержание статьи:
Отзывчивый, резиновый и адаптивный дизайн
Программисты разработали несколько методов адаптации сайтов под потребности пользователей портативных устройств. Веб-дизайнеры отмечают, что фиксированный дизайн стал пережитком прошлого, от применения которого следует отказаться. На его смену пришли адаптивные, резиновые и отзывчивые макеты.
Адаптивный дизайн
Классическая адаптивная верстка (AWD) представляет собой обширный набор инструментов, позволяющих осуществить настройку конфигурации сайта с учетом потребностей различных устройств. Это наиболее универсальный и эффективный метод веб-дизайна, единственным недостатком которого считается отсутствие плавности во время перемещения блоков с контентом.
Если вам требуется качественное создание адаптивных сайтов в Харькове, то рекомендую веб-студию seosolution.ua.
Резиновый дизайн
Резиновая верстка считается предшественником адаптивного дизайна. Ее суть заключается в растягивании веб-страницы в зависимости от размера экрана. Разработчики отказываются от этого метода, поскольку при незначительном растягивании контуры шрифтов и изображений выглядят плавными, но на экстремально больших экранах создается эффект «мыльной картинки».
К тому же в резиновой верстке блоки с контентом не перемещаются. Они остаются фиксированными, увеличиваясь в высоту и ширину.
Отзывчивый дизайн
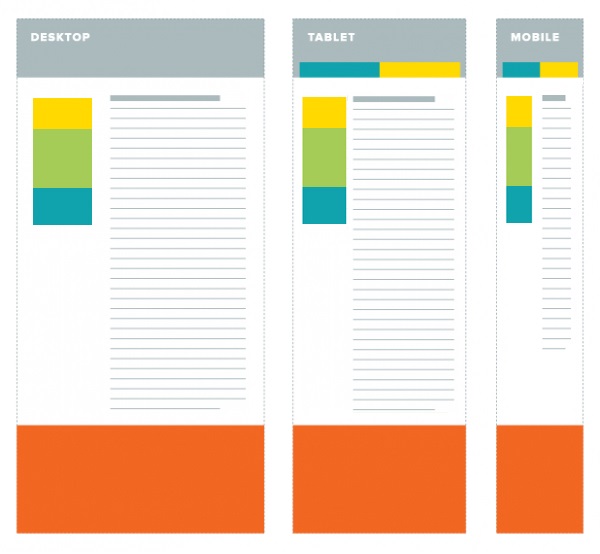
Отзывчивый (RWD) дизайн подстраивается под абсолютно любую ширину экрана. Сайт адаптирует даже под совершенно новое устройство, которое имеет нестандартное разрешение, тогда как адаптивная методика настроена лишь на три схемы работы: десктопную, планшетную и мобильную.
Отзывчивый дизайн, объединяющий в себе черты стандартного и резинового макета, является лишь частью адаптивной вертки. Он представляет собой готовый шаблон, позволяющий автоматически растягивать и перестраивать расположение блоков с контентом.
Отличия адаптивной и отзывчивой верстки
Среднестатистический посетитель сайта визуально не отличит резиновую и стандартную адаптивную верстку. Опытный веб-мастер быстрее решит подобную задачу, сравнив процесс открытия веб-страницы на разных устройствах. Для этого понадобится тщательное изучение HTML-кода. Например, для адаптивного дизайна используются блоки типа “container”, тогда как в резиновых макетах их место занимает разметка “container-fluid”.
Главные отличия стандартного и отзывчивого макета:
- В отзывчивой верстке используются динамические значения, например, проценты от стандартной ширины экрана, тогда как адаптивный веб-дизайн применяет статические пиксели и координаты по осям XY. Существуют модифицированные версии, в которых AWD предполагает использование как процентного соотношения, так и пикселей для разных блоков контента.
- Отзывчивый сайт растягивается плавно, напоминая резину (отсюда и название подобного варианта верстки). Адаптивный дизайн резко подстраивается после фиксации показателя ширины.
- Весь контент на отзывчивой веб-странице перемещается группой, тогда как в условиях AWD компоненты наполнения сайта будут смещаться по отдельности. Это влияет на плавность просмотра.
- Контент подстраивается под изменение высоты и ширины, а прочие компоненты отзывчивой верстки сдвигаются. Колонки с контентом на странице не сжимаются, а перемещаются в свободные участки экрана.
- Среди инструментов AWD есть ограничитель максимальной ширины элементов наполнения веб-станицы. Он полезен для просмотра сайтов на крупных мониторах, поскольку использование подобной функции позволит избавиться от чрезмерного растягивания контента. Это крайне важно для комфортного просмотра графических элементов на больших экранах.
Для стандартного адаптивного дизайна необходимо применять различные надстройки и технологию CSS media queries, поэтому загрузка страниц может значительно замедляться. К тому же сайт всегда сначала адаптируется под требования портативных устройств.
Что лучше отзывчивый или адаптивный дизайн?
Адаптивный веб-дизайн – это многоступенчатая стратегия разработки сайтов и приложений, которая базируется на применении различных макетов. Какой из них лучше? Даже высококвалифицированные веб-дизайнеры не дадут ответ на этот вопрос.
Говоря об отзывчивой верстке, разработчики имеют в виду исключительно вариант макета будущего сайта в рамках стратегии адаптивного дизайна. Классический метод AWD предполагает вычисление размера экрана и последующую загрузку соответствующего стандартного макета с шириной 320, 480, 760, 960, 1200 и 1600. Резиновая компоновка контента использует меньше макетов страниц, поэтому такой подход считается менее надежным, ведь размеры экранов портативных устройств постоянно меняются.
Отзывчивые макеты, являясь популярной техникой адаптации страниц, считаются неотъемлемым компонентом современного адаптивного дизайна. В идеале использования media-queries и процентного соотношения достаточно для создания комфортных в использовании веб-страниц, но дополнительно можно применить JavaScript. Продуманное использование скриптов не замедлит загрузку страницы, значительно повысив показатель адаптивности.









Отлично, на хорошем сайте контент подстраивается под изменение высоты и ширины, а прочие компоненты отзывчивой верстки сдвигаются.